- Autora Lauren Nevill [email protected].
- Public 2023-12-16 18:50.
- Última modificació 2025-01-23 15:17.
Internet no seria d’interès especial per als usuaris si fos impossible arribar d’un lloc web a un altre amb un o més clics als enllaços. Els enllaços poden ser directes: una adreça de xarxa de forma normal o hipertext. Qualsevol imatge, frase o paraula es pot utilitzar com a guia d’una pàgina nova.

Instruccions
Pas 1
Per crear un hiperenllaç, s'utilitza una etiqueta d'ancoratge (de la paraula àncora). Necessita una etiqueta de tancament i un atribut href. A l'atribut se li assigna l'adreça de la pàgina a la qual voleu enviar el convidat: Fotos divertides
Pas 2
Si us referiu a un document que es troba a la natura d’Internet, indiqueu l’adreça absoluta: Fotos divertides
Pas 3
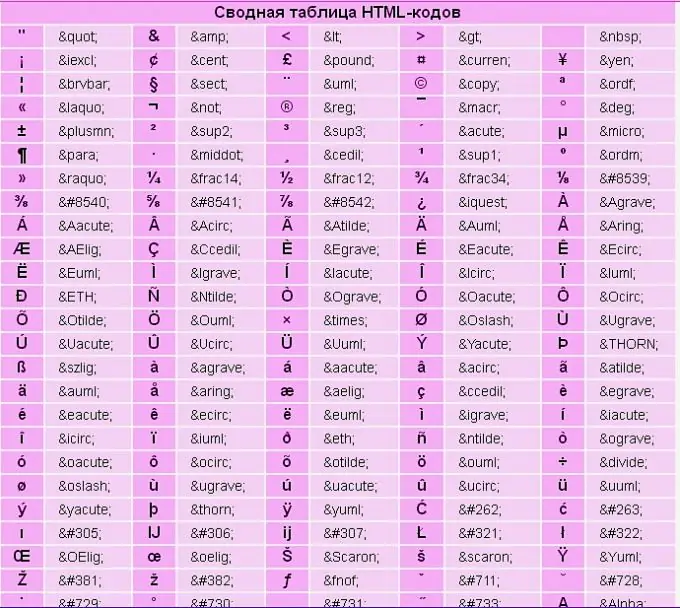
Si voleu ressaltar l'hipertext amb color, configureu els paràmetres a l'etiqueta, al mateix lloc on es va prescriure el color del text principal. Per a cada enllaç, es poden distingir tres estats: - normal - enllaç;
- actiu - alink;
- visitat - vlink. Assigneu un color diferent a cada estat:
Pas 4
Al text, l'hiperenllaç tindrà el següent aspecte:
La meva pàgina
Vaig trobar algunes imatges divertides a la web
Pas 5
Podeu fer un enllaç a la vostra bústia de correu: Escriviu-me Quan feu clic a l'hipertext, el programa de correu mostrarà un formulari de correu electrònic.
Pas 6
Podeu utilitzar una imatge com a hiperenllaç: en aquest cas, fent clic a la foto, el visitant va a l’àlbum de fotos. El codi té aquest aspecte:
La meva pàgina
Mireu les meves fotos:
Pas 7
La imatge pot ser un enllaç a la bústia: