- Autora Lauren Nevill [email protected].
- Public 2023-12-16 18:50.
- Última modificació 2025-01-23 15:17.
El formulari del lloc s’ha generalitzat a Internet. Els formularis s’utilitzen per subscriure’s a notícies, demanar llibres, lliçons de vídeo i diversos materials. Els formularis són àrees especialment limitades de la pàgina del lloc, en les quals es convida al visitant del lloc a introduir qualsevol informació o seleccionar accions específiques entre diverses propostes. Quan creeu formularis, podeu sortir amb scripts especials, però l’escriureem manualment per comprendre tota la tecnologia de treball i l’estructura del formulari.

És necessari
- 1) Fitxer del lloc HTML
- 2) Coneixement dels conceptes bàsics de HTML
- 3) Coneixement dels conceptes bàsics de PHP
Instruccions
Pas 1
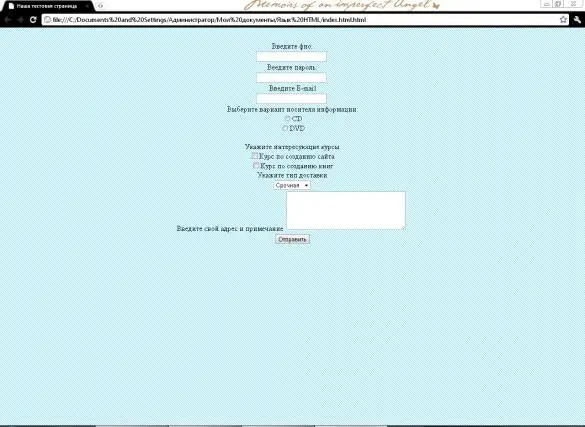
Comencem a crear un formulari al lloc. El formulari serà del següent exemple: nom, contrasenya, adreça de correu electrònic, suport de dades, tipus de curs. Aquells. el formulari serà per subscripció a cursos de vídeo.
Obriu el fitxer html i comenceu a introduir el codi. L'etiqueta responsable de crear el formulari és "formulari". Escrivim l'etiqueta juntament amb els atributs "form action =” obrabotka.php”method =” post”name” forma1””. Comencem a crear elements de formulari. Gairebé tots els elements es fan mitjançant una etiqueta i el seu atribut "type", que és responsable del tipus de dades, per exemple, text, contrasenya, etc. Sempre donem el nom "nom" a qualsevol dels atributs.
Recetem: "br" Introduïu el nom: "br"
"nom d'entrada =" fio"
"br" Introduïu la contrasenya: "br"
"input name =" pass"
"br" Introduïu E-mai: l "br"
"nom d'entrada =" correu electrònic ".
Pas 2
A continuació, creem un element de selecció de botons d’opció. Un botó d’opció és un element de formulari que, quan es prem amb el cursor, s’activa i es desactiven altres botons d’opció. Expliquem-ho amb un exemple del nostre formulari. En demanar un curs, l'elecció consistirà en discs de CD o DVD, de manera que n'heu de triar un. L'element d'atribut "tipus" - "ràdio" és responsable de crear aquest botó. Escriurem el mateix nom per al tipus de suport, de manera que especificarem l’atribut “value” perquè el controlador pugui determinar amb precisió el valor de la variable. Registrem el codi: "br" Selecciona l'opció del suport d'emmagatzematge: "br"
"input name =" disc "value =" cd " CD "br"
"input name =" disc "value =" dvd " DVD "br"
Si l'atribut "valor" s'estableix en el text, el formulari mostrarà immediatament el valor que hem assignat a aquest atribut. Per exemple, de manera que en la forma del nom complet ja hi ha algun nom (valor = "nom").
Pas 3
Passem a crear un element de formulari en què pugueu prendre diverses decisions Aquests elements es fan mitjançant type = "casella de selecció". Registrem el codi:
"br" Indiqueu cursos d'interès "br"
"input name =" ch1 "value =” yes”" Curs de desenvolupament de llocs web "br"
"input name =" ch2 “value =” yes”" Curs de creació de llibres "br"
Si ho desitgeu, podeu posar una casella de selecció per defecte, per això només escrivim la paraula queked a l'etiqueta "entrada". Prescrivim (valor = "sí") tal com s'indica al codi, per no confondre's en crear un fitxer php.
Registrem immediatament el tipus de lliurament mitjançant l’etiqueta "select":
Especifiqueu el tipus de lliurament "br"
"select name =" entrega"
"opció" Urgent
"opció" Normal
"/ seleccioneu" "br"
A continuació, fem un camp per als comentaris o l'adreça de l'usuari. L'etiqueta "textarea", els atributs d'aquesta etiqueta són "files" i "cols", que són responsables de la mida d'aquest camp.
Introduïu la vostra adreça i nota
"textarea name =" add_text "rows =" 5 "cols =" 30"
"/ textarea"
Creeu un botó d'enviament mitjançant etiquetes conegudes: "input value =" Enviar " No oblideu tancar l'etiqueta "formulari"

Pas 4
Comencem a crear el fitxer obrabotka.php, obrim i registrem
? If (! Isset ($ ch1)) {$ ch1 =” no”;}
If (! Isset ($ ch2)) {$ ch2 =”no”;}
mail ("correu del destinatari", "assumpte (demanant un disc, per exemple)", "el contingut de la carta, (una persona anomenada $ fio que va especificar la contrasenya $ pass, va indicar la seva adreça de correu electrònic - $ correu electrònic, va triar el contingut multimèdia) l'opció $ disc, indica que vol veure al disc els cursos següents: / n curs de creació d'un lloc web - $ ch1 / n curs de creació de llibres $ ch2, indica el tipus de lliurament - $ entrega, ha indicat $ add_text com a adreça de casa i notes.)”); ?"
El formulari està a punt.






